Benchmarks
Several performance benchmarks are presented below. These tests aim to show that simplicity, minimal footprint, and an excellent developer experience are not achieved at the expense of performance.
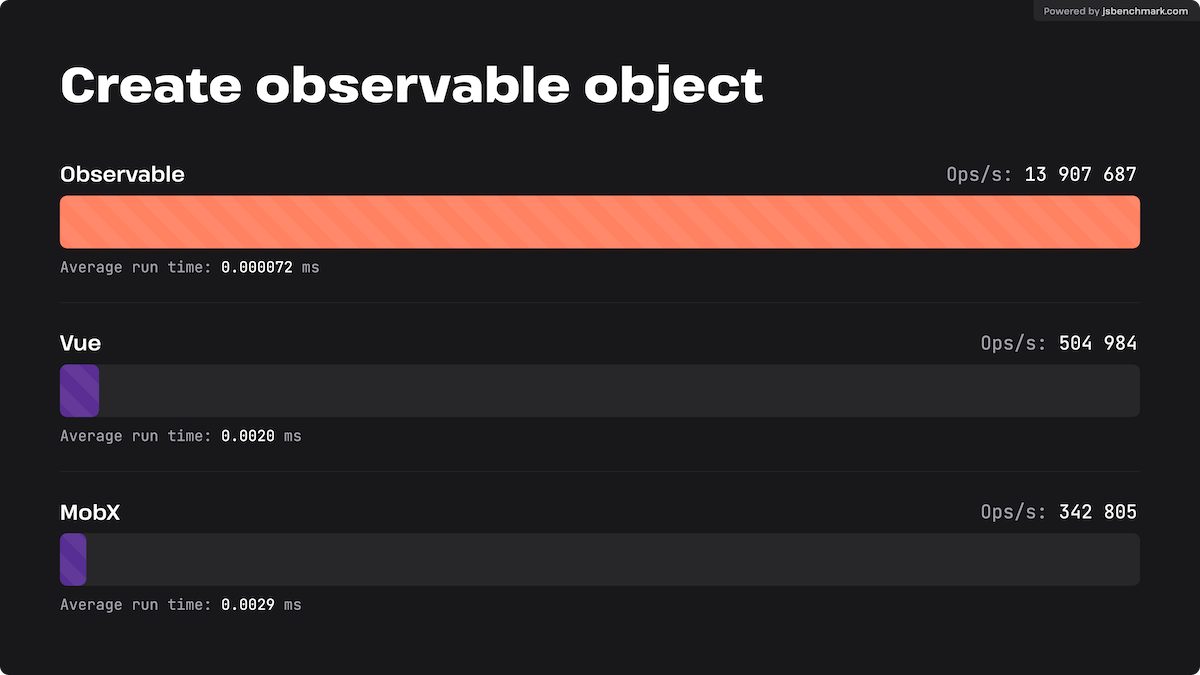
Create, read and observe
Browser
Below are online version of these benchmarks. Results may vary online, but they generally reflect comparable performance. Results were recorded in Google Chrome 137 on a MacBook Pro with 8GB RAM and Apple M1 chip.
Click any image to open the related test in a new tab.
Node.js
All measurements show performance in millions of operations per second (ops/sec) - where higher numbers indicate better speed. These results were recorded on a MacBook Pro with 8GB RAM, an M1 chip, and Node.js v22.
| Operation | Observable | MobX | Vue |
|---|---|---|---|
| Create observable object | 12.6M | 0.48M | 0.72M |
| Update & run reaction (1 prop) | 2.60M | 2.37M | 2.47M |
| Update & run reaction (2 prop) | 1.66M | 1.37M | 1.22M |
You can clone the benchmark suite from GitHub and run it on your own machine to see how Observable performs in your environment.
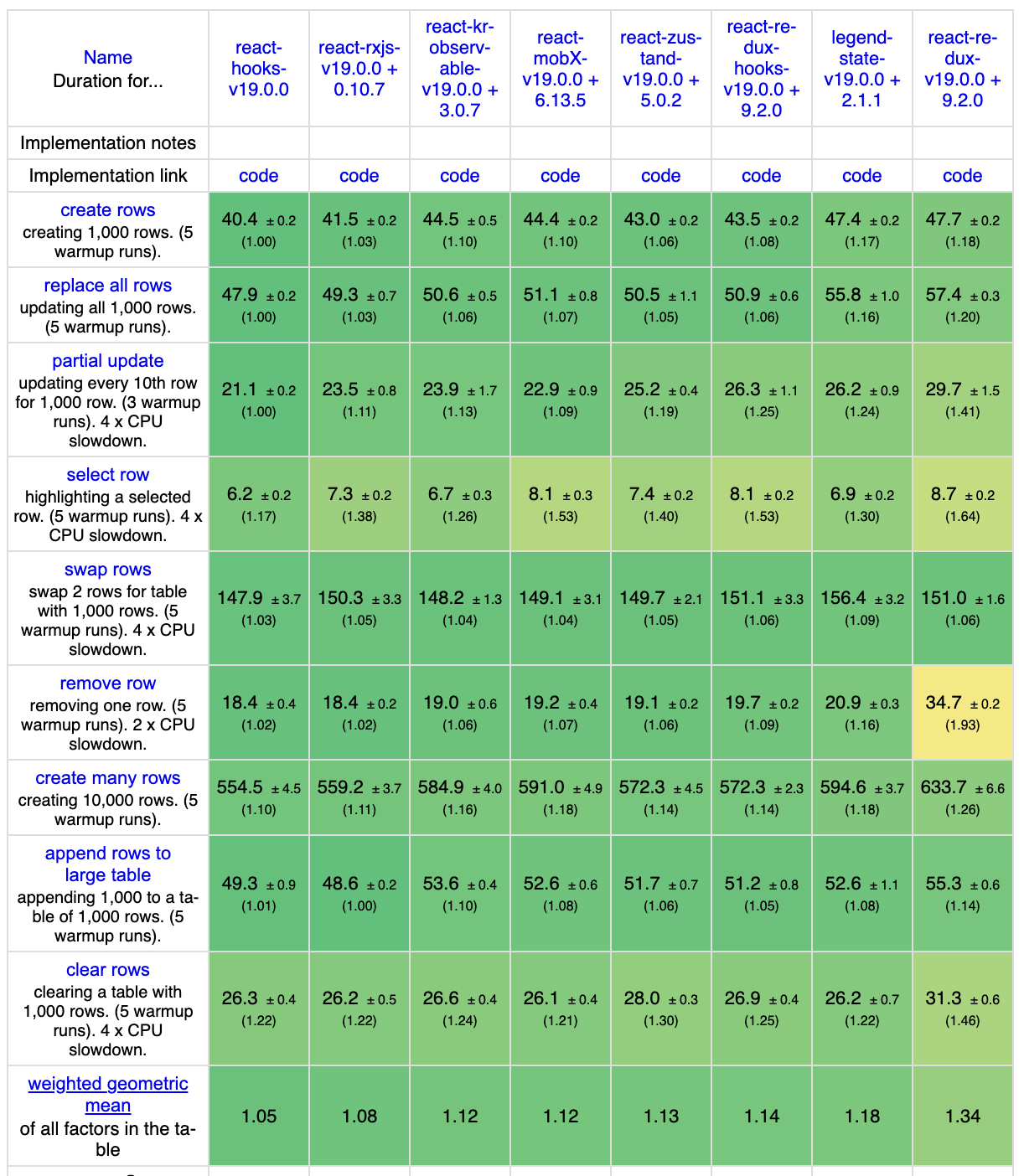
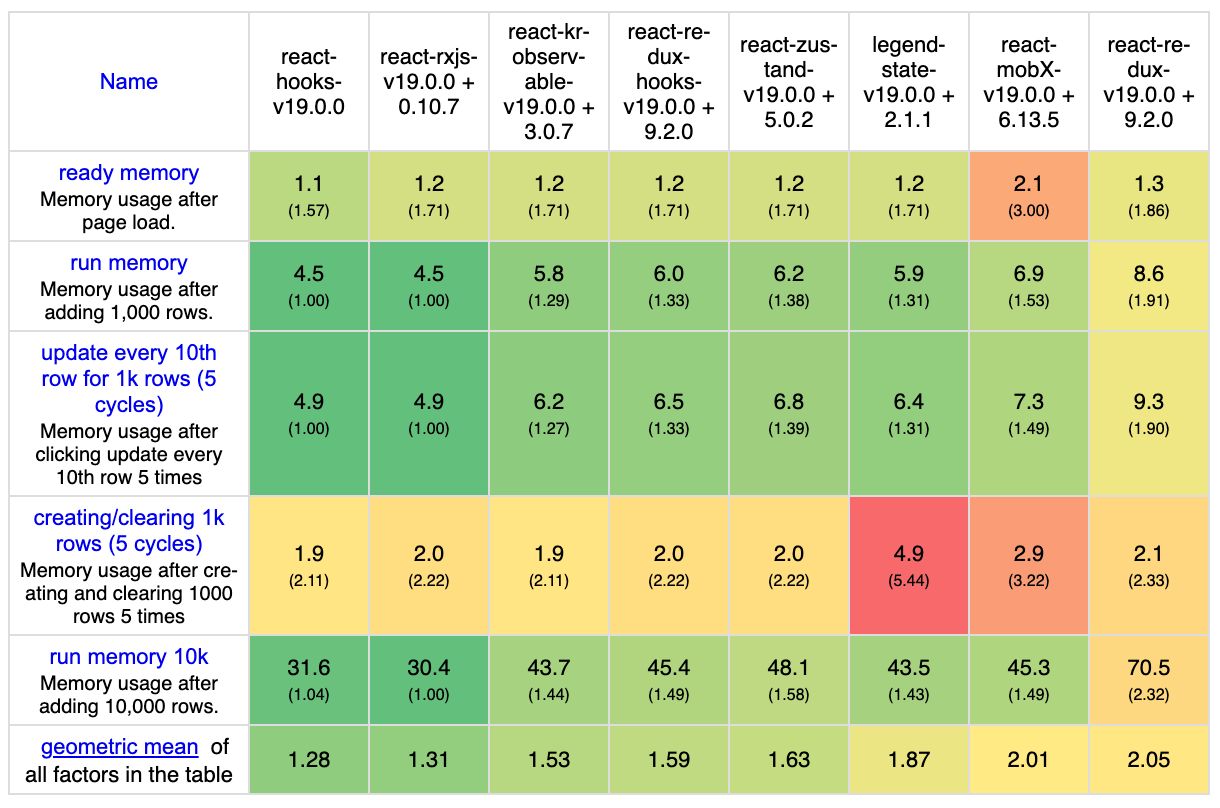
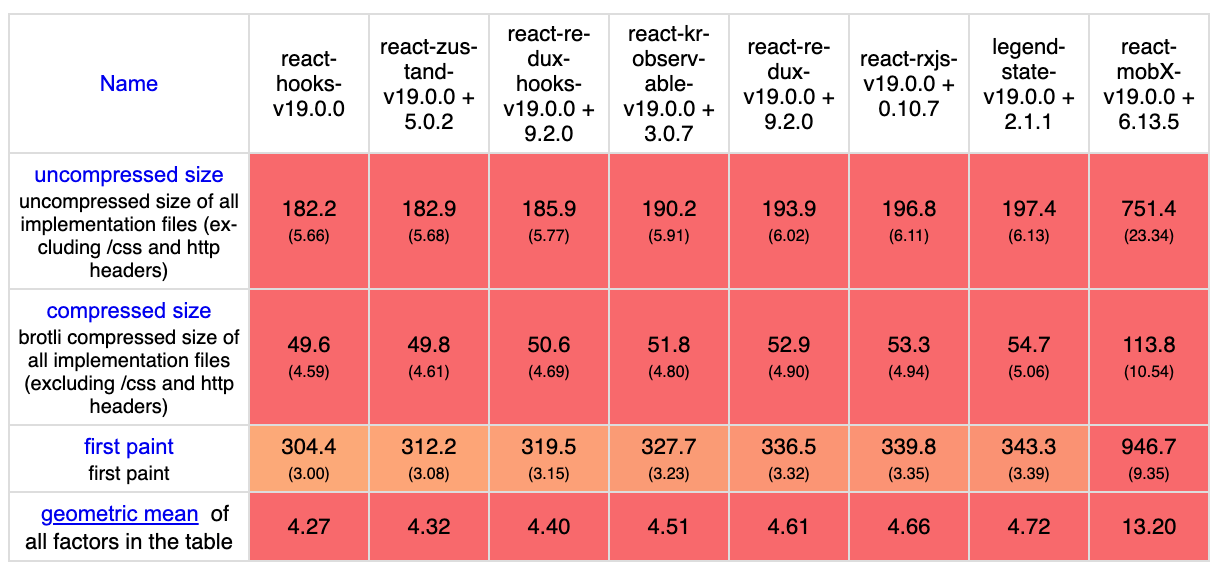
Krausest benchmark
The Krausest benchmark is a comprehensive test suite that can be used to compare the performance of different reactive state management solutions in real-world scenarios — including operations like row creation, updates, selections, and memory usage.
Observable performs well across all tested scenarios. Results below were recorded in Google Chrome 137 on a MacBook Pro with 8GB RAM and Apple M1 chip.
Duration in ms:

Memory allocation in MBs:

Transferred size in kBs:

In short, Observable delivers high performance without sacrificing developer experience or flexibility.
Reactivity benchmark
This benchmark simulates a scenario with deeply nested computed values, transactional updates, and side-effect triggers. The structure involves multiple interdependent properties, including nested derived values, recursive computations and conditional logic.
A reactive system must efficiently track dependencies and update only what’s necessary when state changes — without redundant recalculations or missed updates. And Observable does.
Results
Observable passes test with minimal and correct side-effect output:
- First change :
H - Second change :
EH
These logs indicate that only the necessary computations were triggered, and no unnecessary recalculations occurred. Observable correctly tracks fine-grained dependencies and batches updates.
In contrast, @legendapp/state ends with EHE and HEHE. RxJS produces long, redundant traces like HEEEHFHEEHFF and HEEEHFHJHEHEHHFHJF — showing dramatically more unnecessary side-effects and recomputations.
Conclusion
Performance is a first-class priority in Observable. These benchmarks show that it achieves excellent speed across common reactive operations, while maintaining a clean API and great DX.
From creating observables to handling complex reactivity scenarios, Observable demonstrates efficient behavior and precise dependency tracking — ensuring updates are both fast and accurate.
Whether you're building a lightweight utility or a large-scale reactive application, Observable proves that simplicity and performance can go hand-in-hand.

-min.DdYXqPXU.png)
-min.D3cq452m.png)